Категории документов
Новости
Анализ мобильной аудитории сайта в Google Analytics
Опубликовано: 02.12.2018

Работа с мобильной аудиторией сайта — перспективное направление развития бизнеса с помощью интернет-среды. Однако у каждого сайта — своя степень вовлечения мобильной аудитории. Поэтому необходимо проанализировать мобильный трафик ресурса, чтобы понять, нужно ли отдавать работе с ним приоритет.
В этой статье мы расскажем о том, как правильно проанализировать мобильный трафик сайта с помощью отчетов в системе Google Analytics.
Составление портрета мобильного пользователя
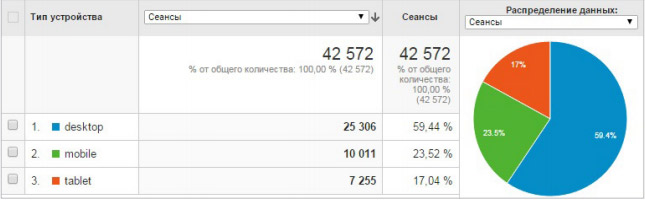
Для начала необходимо узнать, какова доля посещений сайта с мобильных гаджетов. Для этого в Google Analytics необходимо выбрать «Аудитория» — «Мобильные устройства» — «Обзор», затем указать графу «Распределение», чтобы получить удобный график.
Когортный анализ. Настройка отчетов о каналах и аудитории 4/4

Если вы видите, что мобильный трафик превышает 20% — пора задуматься об оптимизации ресурса под мобильные устройства. Учтите, что посещения с планшетов (tablet) также стоит отнести к мобильному трафику. В целом же тенденция к постоянному развитию рынка девайсов говорит о том, что адаптация сайта под мобильные устройства должна быть включена хотя бы в долгосрочный план задач.
Сравниваем мобильный и десктопный трафик
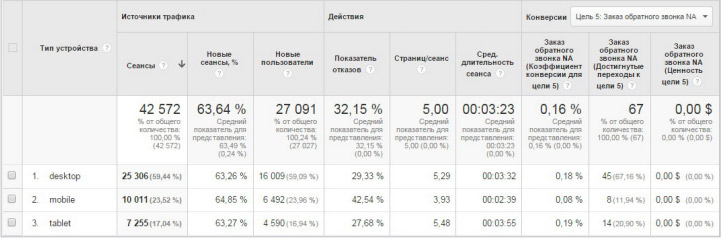
Для этого формируем отчет по тому же алгоритму: «Аудитория» — «Мобильные устройства» — «Обзор», но на этот раз оставляем его в виде таблицы.

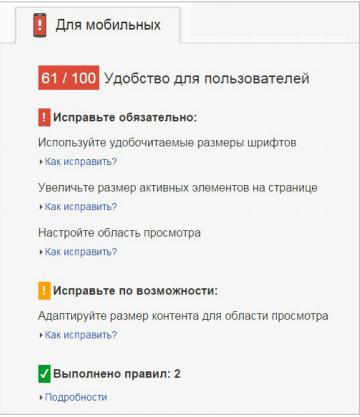
В данном примере доля отказов с мобильных устройств существенно выше, а конверсия и время нахождения на сайте — заметно ниже. Выясняем причину, которая привела к таким показателям. Для этого проверяем, как ресурс отображается на смартфонах с различными разрешениями, с помощью сервисов Webmaster и Developers от Google. Первый сервис показал, что полноценная адаптация сайта к мобильным гаджетам отсутствует, работает только стандартная корректировка ресурса под ширину их экрана. В результате на мобильных устройствах сайт становится неудобным: шрифт слишком мелкий, ссылки находятся слишком близко, контент намного шире экрана и т.д. То же отмечает и сервис Google Developers:

Далее сравним время загрузки страниц сайта на ПК и смартфонах/планшетах. Для этого в Google Analytics выбираем «Отчеты» — «Поведение» — «Время загрузки страницы». Выбираем сегменты «Обычные ПК» и «Мобильные устройства», чтобы сравнить их. Получаем отчет в таком виде:
В данном примере загрузка с мобильных гаджетов значительно ниже, чем с ПК, и является одной из причин высокого показателя отказов. Также можно увидеть, что анализируемый сайт существенно уступает в скорости загрузки сайтам конкурентов. Обратимся к сервису Developers, чтобы получить рекомендации по улучшению скорости загрузки страниц:
То есть на скорость отрицательно влияет долгая загрузка баннера, расположенного в верхней части страницы, и некоторых графических элементов.
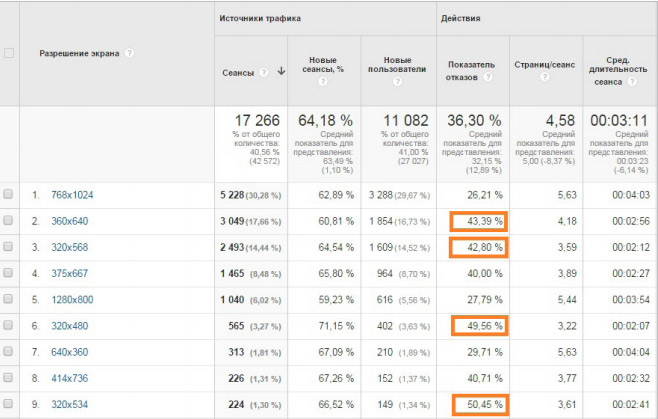
Также будет полезным узнать статистику по разрешению экранов мобильных гаджетов, с которых пользователи посещают сайт. Для этого в разделе «Аудитория» нужно выбрать «Мобильные устройства» — «Устройства», затем — вкладку «Разрешение экрана». Получаем отчет:

По нему видно, что больше отказов происходит с гаджетов с низким расширением экрана. Поэтому при адаптации ресурса нужно будет уделить особое внимание тому, как он отображается на подобных устройствах.
Учитывайте, что сервисы выявляют лишь очевидные ошибки. Для полноценной работы над сайтом нужно тестировать его отображение на различных устройствах и эмуляторах, анализировать показатели трафика и поведение посетителей. Начинайте оптимизацию с простых доработок, которые требуют небольших трудозатрат, после каждого изменения обязательно проверяйте отображение ресурса.
Определяем целевую аудиторию сайта
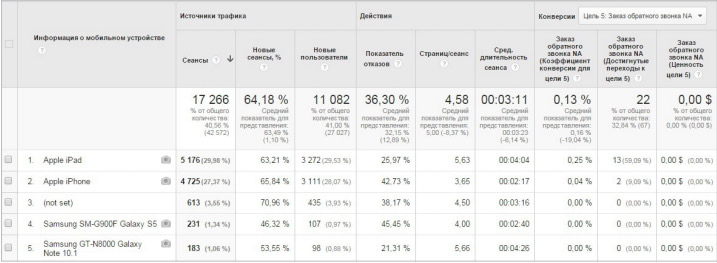
Для этого выбираем в Google Analytics «Аудитория» — «Мобильные устройства» — «Устройства» — вкладка «Информация о мобильном устройстве»:

В этом примере основная аудитория сайта — обладатели устройств Apple, то есть люди с доходом выше среднего. Эта же группа пользователей совершает конверсионные действия на ресурсе. Полученную информацию можно использовать при разработке стратегии рекламной кампании: ориентируйтесь именно на эту аудиторию, работайте на посещаемых ей интернет-площадках, настраивайте таргетинг на владельцев именно этих устройств.
Узнаем, как пользователь вводит данные на сайте
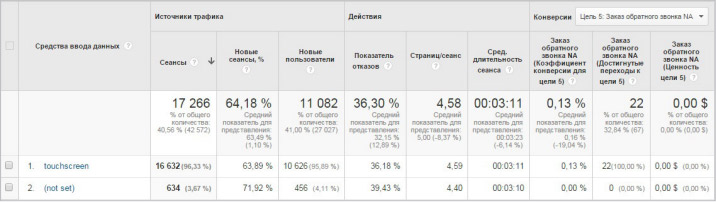
Для этого просматриваем соответствующий отчет, выбирая раздел «Аудитория», затем «Мобильные устройства» — «Устройства» — «Средства ввода данных».

Видим, что практически все пользователи вводят данные с помощью тачскрина. Поэтому на ресурсе нужно минимизировать количество полей для ввода, сделать максимально удобным выбор графы (без увеличения области просмотра).
Полученная с помощью сервиса информация помогает определить, необходимо ли проводить оптимизацию сайта под мобильные устройства, а также составить список первоочередных работ в данном направлении. Однако с учетом того, что количество мобильных пользователей увеличивается ежегодно в несколько раз, мы рекомендуем не откладывать оптимизацию сайта, а уже сейчас сделать ваш ресурс дружественным для тех, кто использует для выхода в интернет мобильные гаджеты.